Exercise1 - Chart & Graph Generator | Tool
- ใช้ spreadsheets ซึ่งเป็น web application ของ google drive สำหรับสร้าง chart
ตารางข้อมูล
Bar Chart
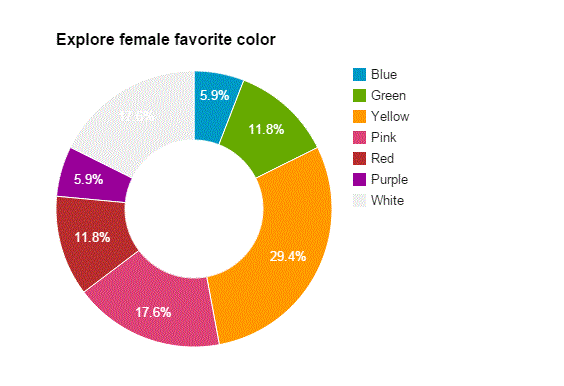
Pie Chart
- ตัวอย่าง Web Application สำหรับสร้าง chart&graph
- สร้าง Chart ด้วย Processing จากข้อมูลเดิม
String[] likecolor = {
"White",
"Purple",
"Red",
"Pink",
"Orange",
"Yellow",
"Green",
"Blue",
"Black",
};
int[] Male = {6,1,0,0,0,1,5,3,12};
int[] Female = {3,1,2,3,0,5,2,1,0};
int X1 = 80;
int Y1 = 100;
int distance_bar = 50;
int weigth_bar = 15;
PFont font1 = createFont("Arial", 20, true);
PFont font2 = createFont("Arial", 14, true);
void setup() {
size(680, 600);
//textFont(font);
}
void draw() {
background(255);
textFont(font1);
String str = "Explore favorite color";
fill(0);
text(str, 250, 60);
//BACKGROUND
fill(255);
noStroke();
rectMode(CORNERS);
rect(20, 100, width - 20, height - 100);
textFont(font2);
int Y2 =((weigth_bar*2*likecolor.length)+((distance_bar-weigth_bar)*(likecolor.length-1)))-20;
stroke(0);
text("0", (X1+(0*40)) -5, Y2+20);
text("3", (X1+(3*40)) -5, Y2+20);
text("6", (X1+(6*40)) -5, Y2+20);
text("9", (X1+(9*40)) -5, Y2+20);
text("12", (X1+(12*40)) -10, Y2+20);
stroke(200);
line(X1+(3*40), Y1, X1+(3*40), Y2);
line(X1+(6*40), Y1, X1+(6*40), Y2);
line(X1+(9*40), Y1, X1+(9*40), Y2);
line(X1+(12*40), Y1, X1+(12*40), Y2);
//drawbar
stroke(200);
for(int i=0;i < likecolor.length;i++){
drawbar(i);
}
stroke(0);
line(X1, Y1, X1, Y2);
line(X1, Y2, width - 80, Y2);
text("#number of student", 250, Y2+40);
decript();
}
void drawbar(int i) {
// BAR 1
rectMode(CORNER);
fill(10, 240, 255); //Blue Male
rect(X1, Y1+(distance_bar*i), Male[i]*40, 15);
fill(255, 5, 5); //Pink Female
rect(X1, Y1+15+(distance_bar*i), Female[i]*40, 15);
String state_1 = likecolor[i];
fill(0);
text(state_1, 20, Y1+15+(distance_bar*i));
}
void decript() {
rectMode(CORNER);
fill(10, 240, 255); //Blue Male
rect(width - 100, Y1+(distance_bar), 15, 15);
text("Male", (width - 100)+20, Y1+15+(distance_bar));
fill(255, 5, 5); //Pink Female
rect(width - 100, Y1+distance_bar+weigth_bar*2, 15, 15);
text("Female", (width - 100)+ 20, Y1+15+(distance_bar+weigth_bar*2));
}
- Test code
http://processingjs.org/learning/
http://processingjs.org/learning/custom/snake/





ไม่มีความคิดเห็น:
แสดงความคิดเห็น